 In modern times, the use of animation on the internet has a huge range of uses ranging from advertising, gaming, interactive elements or information. I will discuss a few of these uses in more detail below:
In modern times, the use of animation on the internet has a huge range of uses ranging from advertising, gaming, interactive elements or information. I will discuss a few of these uses in more detail below:Banner Ads:
Often found on consumer websites, animated web banners can be used to either advertise or to entertain. Due to the fact that advertisement companies want to transmit a positive and professional image about themselves, most banners of this type will be exported in .SWF format due to its high quality and low compression. In fact, most .SWF files are vector-based so can be viewed at any size and on any screen.
Animated banners can be optimised to interest and entertain users in order to effectively advertise products. However, many animated banners have earned the reputation of being irritating or annoying to users who are simply trying to access a website for informational purposes - and do not want the hassle of dealing with tiring advertisements. Therefore, it is obvious that these advertisements should be used in moderation so that they do not hamper the website completely.
 When on the subject of banner ads, most people will assume that such animations involve the traditional moving elements such as people or flames. However, most advertisement companies utilise the ability to animate by cramming many adverts into one. As you can see by the following example, there is no traditional animation that you would normally expect. Instead, the animation has been configured to simply flick from one image to another. From a financial side, this method is excellent since four advertisements are in the space of one and as a result, advertisement companies could theoretically make four times as much profit with their promotions. Although, from a creative point of view, this appears to be an easy option or a 'copout'. Without having to animate individual elements of the image, this method of animated banner is quick and easy and, unfortunately, seems to be the type of advert resented by so many internet users due to its sole purpose of pointless advertising. On the flip side, this does have some creative elements. For example, if a user is uninterested in a traditional web animation, the advert is useless. With this method, if a user is equally bored by an advert, another set of adverts will always follow - one of which may grab their attention.
When on the subject of banner ads, most people will assume that such animations involve the traditional moving elements such as people or flames. However, most advertisement companies utilise the ability to animate by cramming many adverts into one. As you can see by the following example, there is no traditional animation that you would normally expect. Instead, the animation has been configured to simply flick from one image to another. From a financial side, this method is excellent since four advertisements are in the space of one and as a result, advertisement companies could theoretically make four times as much profit with their promotions. Although, from a creative point of view, this appears to be an easy option or a 'copout'. Without having to animate individual elements of the image, this method of animated banner is quick and easy and, unfortunately, seems to be the type of advert resented by so many internet users due to its sole purpose of pointless advertising. On the flip side, this does have some creative elements. For example, if a user is uninterested in a traditional web animation, the advert is useless. With this method, if a user is equally bored by an advert, another set of adverts will always follow - one of which may grab their attention.Alternatively, the banner on the left is very different to the one above. Instead, this banner consists of only one promotional advertisement. This time, elements within the advert are advertised - such as the eye patch and the bats appearing. Although the animation here is not particularly impressive, it is an improvement on the previous one and is, instead, more visually pleasing. On the plus side, the fact that this advert contains very little animation means that the file size can be reduced dramatically which, in turn, reduces the loading time of the advertisement.
These animated banners are often specific to the website. For example, on a computing website, banners may feature special offers for new laptops of computers. This is because such advertisements are more likely to interest the audience which are likely to be visiting the page.
Animated Interface Elements:
Animated interface Elements can be found on websites in the form of rollover buttons, interactive videos or game elements. Typically, such elements transform when clicked on or move when rolled over. This can enhance a website - especially if it is for children - by making the experience more interesting for them.
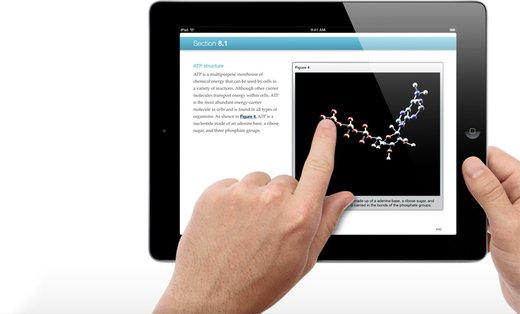
 Another use for animated interface elements is the ability to enlarge or shrink elements on a website in an attempt to make it more interactive. As you can see by the image on the right, these elements are more effective on a touch screen device or tablet but can also work well on traditional computers with the use of the mouse. If a website contains features such as these, they are often viewed as more modern or even more compatible with various other devices. Unfortunately, to optimise such features, websites using them will need to be based entirely on flash (swf) which is excellent but means that page file sizes are greater which increases loading time or wastes valuable data allowance on mobile devices.
Another use for animated interface elements is the ability to enlarge or shrink elements on a website in an attempt to make it more interactive. As you can see by the image on the right, these elements are more effective on a touch screen device or tablet but can also work well on traditional computers with the use of the mouse. If a website contains features such as these, they are often viewed as more modern or even more compatible with various other devices. Unfortunately, to optimise such features, websites using them will need to be based entirely on flash (swf) which is excellent but means that page file sizes are greater which increases loading time or wastes valuable data allowance on mobile devices.As you can see by the collection of images on the left, animated interface elements can be used with animated keyboards, drop-down menus and pop ups. Such elements can make a website feel more alive - as apposed to being a static page with no movement. However, in my opinion, too many animated interface elements can make the page too busy or confusing and decrease creative value of the page.
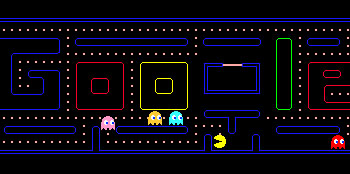
 A key example of interactive interface elements is provided by Google.co.uk. On special occasions such as famous birthdays or anniversaries, Google transform the loco on their home page into a peice of innovative artwork - often consisting of some interactive interface elements. Most memorably, Google transformed their homepage to feature a mini 'Pacman' game - for pacman's 30th anniversary in 2010. Based on the origonal google logo, this allowed users to play the classic arcade game directly from the google homepage.
A key example of interactive interface elements is provided by Google.co.uk. On special occasions such as famous birthdays or anniversaries, Google transform the loco on their home page into a peice of innovative artwork - often consisting of some interactive interface elements. Most memorably, Google transformed their homepage to feature a mini 'Pacman' game - for pacman's 30th anniversary in 2010. Based on the origonal google logo, this allowed users to play the classic arcade game directly from the google homepage.Clearly, novelties such as these will add huge entertainment values onto the Google search engine but, in addition, such concepts provide massive promotional benefits to Google - which is probably why they have earned the title of the No.1 search engine worldwide! Therefore, it is plain to see that such creative additions to the website really do make a difference to the number of website visits and as a result, can make Google a lot of profit. Interestingly, Google has around 900,000,000 monthly visitors while Bing, at No.2 has only 165,000,000 monthly visitors - which is hugely less! Incredibly, with the addition of the Pacman element for just one day, Google saw their daily visitors increase by 50% for the following week simply as a result of this innovative variation to the google website.
A key advantage of marketing techniques like this one is that, should you not be interested by such novelties, the Google search engine loses no functionality as a result of them. Instead, the search engine works as normal meaning that people can still use it as a traditional search engine. However, on other websites, developers use interactive interface elements which, while very interesting, pop up in the center of the screen and thus, impeding the functionality of the website. This could be a key reason as to why Google has be come so popular!
Linear and Interactive Animations:
 Linear animations are perhaps the most simple form of animation found online. Such animations are pre-scripted and often loop continuously with the same motion - such as the example banners above. These animations do not change over time and tend to be for more entertainment purposes and are not particularly interactive. As you can see on the left, the image of sonic consists of a constant movement with no variation: regardless of any attempted user input. This is why it is called 'linear'; the animation follows a direct route or 'line' without any diversions and once started, continues to the end of the animation.
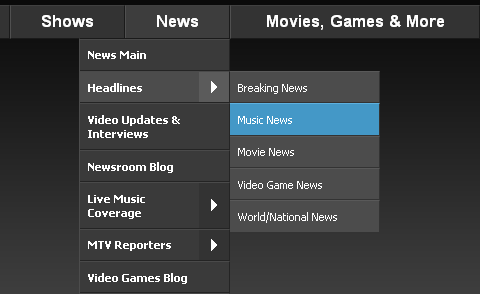
Linear animations are perhaps the most simple form of animation found online. Such animations are pre-scripted and often loop continuously with the same motion - such as the example banners above. These animations do not change over time and tend to be for more entertainment purposes and are not particularly interactive. As you can see on the left, the image of sonic consists of a constant movement with no variation: regardless of any attempted user input. This is why it is called 'linear'; the animation follows a direct route or 'line' without any diversions and once started, continues to the end of the animation.With interactive animations, the opposite applies. Instead of being completely pre scripted, parts of the animation can be influenced by the user and can occur as a result of the user's actions. These can range from elements as simple as a 'play' button on a video through to a small flash game. In addition, these animations can be in the form of drop down menus or rollover buttons - normally created on programs such as flash, fireworks or swish. As you can see by the image on the right, this drop-down menu has many drop-down elements and is fairly complex. This works well since the information is hidden when not needed although, it can be a nightmare if trying to find a specific piece of information quickly. Therefore, a compromise is reached between the amount of hidden information and permanently visible information to get a nice balance of both convenience and visuals.
Instructional:
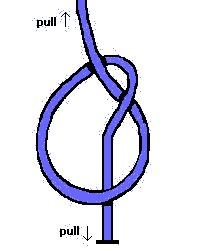
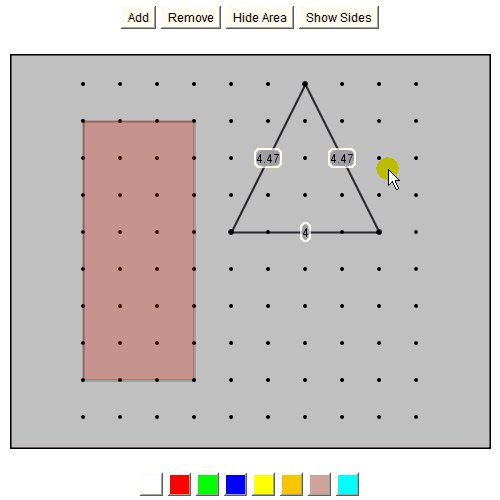
 Especially on 'how to' websites, instructional animations can be a simple yet effective way of demonstrating a skill or technique in a way that is easy to follow and comprehend. As you can see by the animation on the left, the linear animation demonstrates the skill quickly and repetitively. The advantage with this is that no information needs to be read and for visual learners, instructional animations are the simple answer. In addition, this alternative means that large amounts of space are saved with this small image instead of a large paragraph of confusing text. Although in this animation, the motion is rough and not smooth, many instructional animations can be made to look professional and smooth - with a little extra time and effort!
Especially on 'how to' websites, instructional animations can be a simple yet effective way of demonstrating a skill or technique in a way that is easy to follow and comprehend. As you can see by the animation on the left, the linear animation demonstrates the skill quickly and repetitively. The advantage with this is that no information needs to be read and for visual learners, instructional animations are the simple answer. In addition, this alternative means that large amounts of space are saved with this small image instead of a large paragraph of confusing text. Although in this animation, the motion is rough and not smooth, many instructional animations can be made to look professional and smooth - with a little extra time and effort!
While this particular animation is fit for it's purpose, it is pixelated and not particularly appealing to look at - given the rather hand drawn style. However, the image on the left is far better - it shows the situation the way it really is on the computer and all motion is smooth with a relatively high frame rate. Personally, I feel that this type of animation is more appealing although the simplicity of the first animation is definitely a positive point.
Unfortunately, this type of animation does not appeal to everyone; some people like to read/hear the instructions instead of watching them. Unfortunately, with an animated gif like this one, the addition of audio is impossible. However, with the use of .SWF files from flash, audio can easily by superimposed onto the animation if necessary.
Flick Books:
Flick books are interesting devices that, although are almost never used in industry, can be created in the home as a easy method of animating small objects such as balls or people. The principle of flip books is that on each page, a slightly different image will be drawn in the sequence. Then, when the image sequence has finished being drawn, the pages are flicked through in quick succession to give the illusion of animation.
In terms of advantages, flip books are easy to create and are relatively effective when finished. Also, they can be made by children of any age and can be as simple or as complex as necessary.

History of Animation:
Clearly, an awful lot of development in the animation industry was necessary before the likes of digital animation online that we are used to today. Some of the first instances of animation were seen around 1829 with the invention of devices such as the Phenakistoscope and the ZoeTrope. Although very simple, these devices provided the first instances of linear animation in a fairly effective way.
Such devices work using the principle of 'persistence of vision'. This is the idea that when a sequence of slightly varying images are displayed one at a time in quick sucession and, as a result, the images appear to move. Clearly, in reality, these images are completely static but, due to delay in the human brain, the mind is forced into beleiving that the motion really exists without effort. Unfortunately, there is a threshold as to how low the frame rate can be pushed - (the frame rate is the rate at which each image transitions to the next). In modern times, an absolute minimum of 24 frames per second is acceptable for animation - which is why the image above appears to have stiff and unrealistic motion.
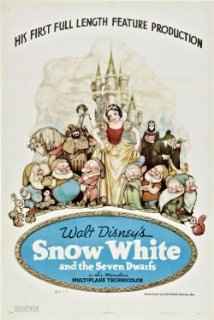
 The next major milestone with animation occurred in the late 1930's when walt disney created the first feature-length animated film: Snow White and the Seven Dwarfs. Using cell animation, this film transformed the 'Disney' company into a huge media empire - which still thrives today - all from a result of this film.
The next major milestone with animation occurred in the late 1930's when walt disney created the first feature-length animated film: Snow White and the Seven Dwarfs. Using cell animation, this film transformed the 'Disney' company into a huge media empire - which still thrives today - all from a result of this film.Cell animation is a form of stop-frame animation which as invented by Earl Hurd and John Bray in 1915. The idea of cell animation is an ingenious one - and allows someone to create more lengthly pieces without needing to individually draw each frame - as was with the Phenakistoscope.
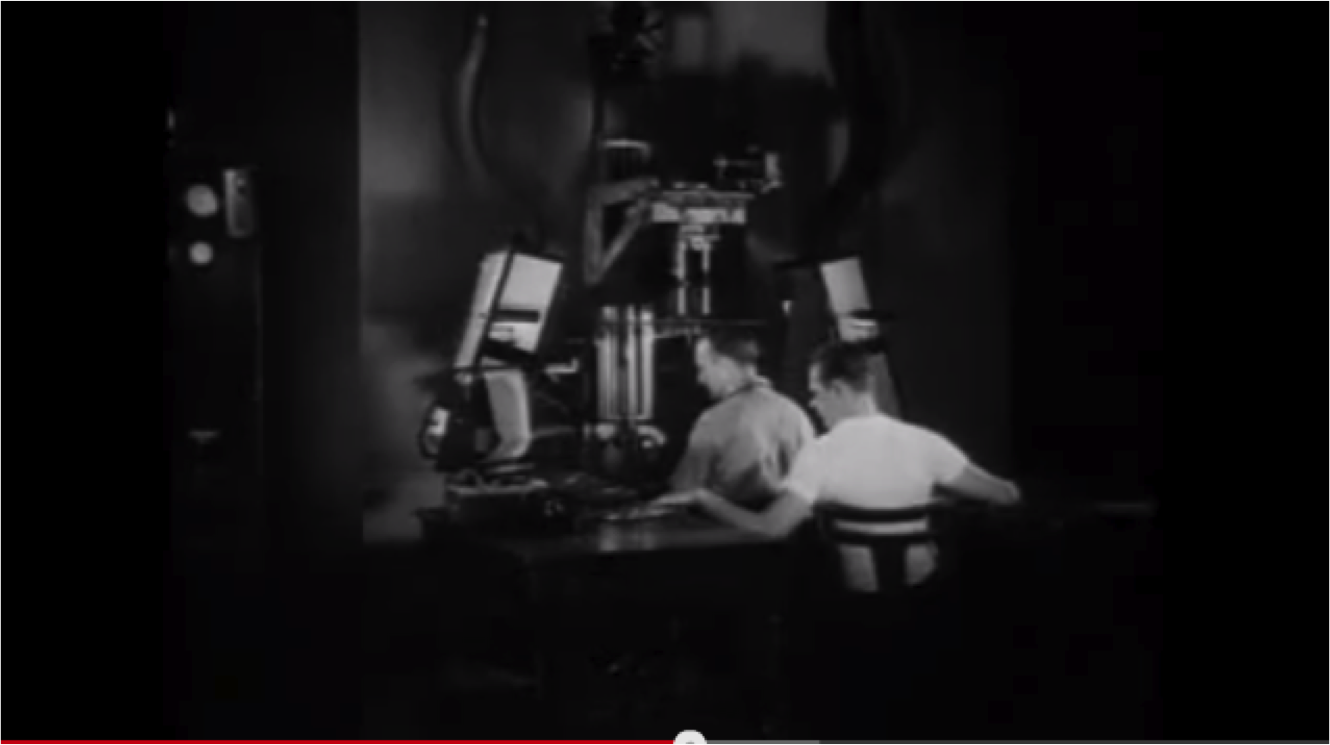
 Cell animation works with layering. To begin with, an artist will paint a detailed background for the scene which would be secured at the back of the image. Then, on a piece of transparent laminate, extra pieces such as buildings and trees would be overlaid onto the background. Now, providing that there is some distance between these two layers, the layers can be photographed repeatedly and animated without the need to re-draw each element. The device above is what is used to superimpose and then photograph each layer. A third layer is then added which contains characters or other moving implements which, again, move independently from the background. Fortunately, it is only this layer which needs to be constantly re-drawn for each frame. While this still takes some time, an awful lot of time is saved using this process as well as continuity being easily maintained among separate frames.
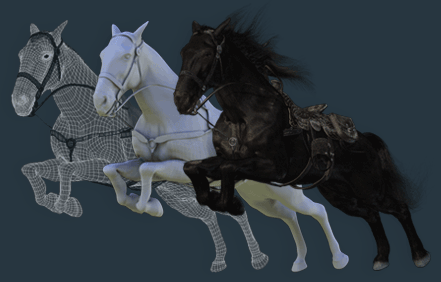
Cell animation works with layering. To begin with, an artist will paint a detailed background for the scene which would be secured at the back of the image. Then, on a piece of transparent laminate, extra pieces such as buildings and trees would be overlaid onto the background. Now, providing that there is some distance between these two layers, the layers can be photographed repeatedly and animated without the need to re-draw each element. The device above is what is used to superimpose and then photograph each layer. A third layer is then added which contains characters or other moving implements which, again, move independently from the background. Fortunately, it is only this layer which needs to be constantly re-drawn for each frame. While this still takes some time, an awful lot of time is saved using this process as well as continuity being easily maintained among separate frames. The most modern form of animation utilises the use of the computer: computer generated imagery or (CGI) Is the reason for most modern animated films. Programs such as 'blender' or '3DS max' can be used to construct three dimensional worlds made of polygons. With modern CGI, the quality is increased by increasing the number and decreasing the size of each polygon - giving a more realistic effect. With CGI, any frame rate can be used and, in some games, frame rates in excess of 150fps can be seen. As you can see on the right, the image shows the creation of a CGI horse. On the far left, only the polygons exist - without skin. The image in the centre shows how the object looks with the addition of 'skin' - this converts the network of polygons into what appears to be one solid object. The final image on the right shows the addition of textures, hair and accessories - all of which can easily be animated with the use of keyframes. CGI was brought to life with the first ever CGI feature film: Toy Story.
The most modern form of animation utilises the use of the computer: computer generated imagery or (CGI) Is the reason for most modern animated films. Programs such as 'blender' or '3DS max' can be used to construct three dimensional worlds made of polygons. With modern CGI, the quality is increased by increasing the number and decreasing the size of each polygon - giving a more realistic effect. With CGI, any frame rate can be used and, in some games, frame rates in excess of 150fps can be seen. As you can see on the right, the image shows the creation of a CGI horse. On the far left, only the polygons exist - without skin. The image in the centre shows how the object looks with the addition of 'skin' - this converts the network of polygons into what appears to be one solid object. The final image on the right shows the addition of textures, hair and accessories - all of which can easily be animated with the use of keyframes. CGI was brought to life with the first ever CGI feature film: Toy Story.
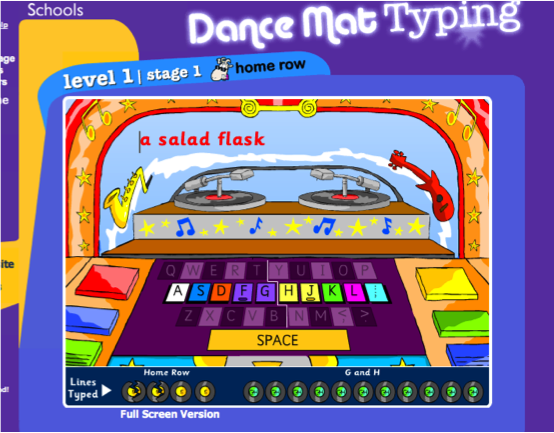
DHTML stands for Dynamic hypertext markup language which, in simple terms, allows a web author to add interactive animated elements that would normally be difficult to achieve on regular HTML. Clearly, DHTML has very little use out of the internet world but is a technique often employed by the BBC on their website - like in their touch typing course for children.
DHTML can be used to animate text or images as well as being able to add effects to elements in the webpage. The key advantage of this is that websites can be made more engaging for the younger community - lots of moving elements can be inspiring for young users as they learn about the use of computers on the internet. However, since adults are generally not as dependant on large amounts of animated content as children are, DHTML is not always necessary. Instead, regular HTML is sufficient with simple java or flash applets embedded into the page.
Techniques In Computer Animating:
As mentioned above, the secret to a professional animation lies in the frame rate. In cell animation, a minimum of 24 fps is used to achieve the persistence of vision effect. If this target is not met, the animation is liable to look jolty and unprofessional. The same goes for digital animation on the computer. However, using computer animation makes this task an awful lot easier. Since cell animation optimises stop-frame animation; each frame is individually animated by the animator. Computer generated animation gives you the option to create key-frame animations with the use of motion tweens.
Motion tweens allow you to select two vector points in the space and assign a specific object to those two points. Then, without any external input from the user, the computer automatically animates the object between the two points. As you can imagine, this technique dramatically speeds up the animating process. This advantage means that almost anybody can easily create smooth animations - with a high frame-rate - in minutes. The disadvantage with motion tweens is that many people let the computer do all the work with the use of tweens and as a result, these animations become less creative; objects move in perfectly straight lines without looking natural and realistic. This is where computerised stop frame animation comes back into use.
With the use of onion skinning, creating stop frames on the computer has many advantages over animating hand drawn images. Onion allows the author to see previous frames of the animation with the use of a transparent p
 review. This means that you are always able to see the previous frame so that you can make an accurate judgement as to where the object should be placed on subsequent frames. This is just another method of ensuring smooth and professional animation without using a motion tween. As implied earlier, stop-frame animation is the better form of animation due to complete user control over every single object. However, the key disadvantage - as implied earlier - are time constraints. Especially with longer animations, stop-frame animations can be extremely time consuming - especially if you are searching for a quick and simple method of animation.
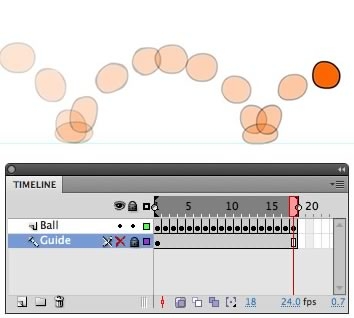
review. This means that you are always able to see the previous frame so that you can make an accurate judgement as to where the object should be placed on subsequent frames. This is just another method of ensuring smooth and professional animation without using a motion tween. As implied earlier, stop-frame animation is the better form of animation due to complete user control over every single object. However, the key disadvantage - as implied earlier - are time constraints. Especially with longer animations, stop-frame animations can be extremely time consuming - especially if you are searching for a quick and simple method of animation.As you can see by the image on the left, using flash, the ball can be animated easily since you are able to see previous frames at any time. Another advantage with onion skinning is that you can change the speed at which objects appear to move and give the illusion of acceleration or deceleration. Although it seems self explanatory, the further the object from it's onion skin on the previous frame, the fast the object appears to move. You can see this by the diagram above. At the bottom of each parabola, the balls are closer together since they are moving more slowly. However, at the top of the parabola, the images are further apart to give the illusion of speed. While it is possible, this effect is harder to achieve with keyframe animation and motion tweens due to lack of user control.
In my opinion, whilst this is not the easy option, I prefer stop-frame animation to keyframe animation due to the reasons above. However, I realise that both have their pros and cons and both are widely used on the internet due to their many advantages over each other.
Exporting Digital Animation:
Since all internet animation must be digital, there are many decisions to make regarding your export settings when creating web animation. These settings will have direct effects on the scalability (the ability to resize without losing quality), compression and file formats. In addition, all of these decisions will also have direct impacts on their download speeds and loading times - both of which need to be kept low in order to fit into the modern world.
For optimum scalability, vector animations are the answer. With relatively small file sizes, .SWF and .FLA files use such vector animations but must be embedded onto websites using flash applets. In order to view such animations, the user must have the correct 'adobe flash' drivers to view them. While most users do, it must be considered that some do not and as a result, not everybody will be able to successfully view the animation.
To avoid these issues, exporting as a .GIF or .MNG will be a solution; Windows and Mac OS both have the sufficient default drivers to read such files without the addition of external drivers. However, .GIF files have very limited scalability when enlarged and can very easily appear pixellated on web pages. This is because .GIF and .MNG files do not use vector graphics and, instead, are exported with a finite number of pixels in the image - this is called a raster image. In addition, such images are often compressed upon export to reduce file size - this can have significant impacts on the image quality when viewed at larger sizes. Above, a classical example of a pixelated image is shown. Clearly, it is easy to deduce that such quality is not sufficient for any modern website and should be avoided - even at the cost of larger file sizes.
In all, a decent file size for any internet file in recent times should be a maximum of around 500kb (0.5mb) - This will ensure the efficient loading time of webpages without keeping users waiting.
Choosing a program for web animation:
As you can imagine, there are a huge range of animation soft-wares available - all of which are capable of giving similar results as the final product. Therefore, it is essential that you are able to differentiate between discrete programs in order to decide which one will work best for you. Cost, program features, compatibility and export options are all factors that should be considered when choosing an animation software.
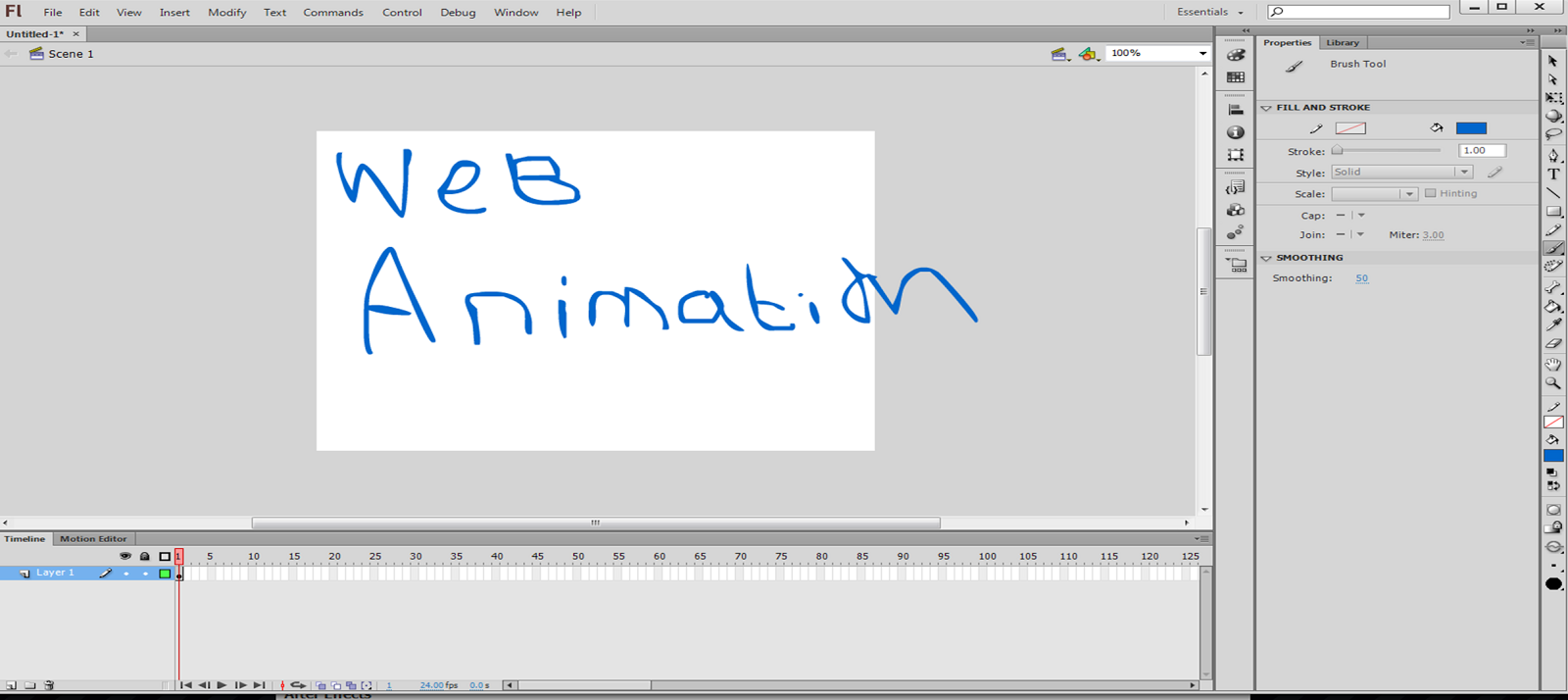
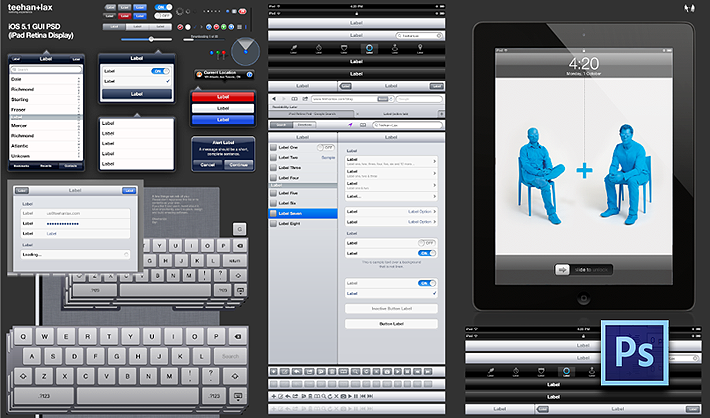
 Perhaps the most well known, adobe flash is a modern and professional software for not only animation; gaming, rollover buttons and animated interface elements can all be constructed within flash - which is one of it's key advantages. Adobe flash, priced at £450, is one of the most expensive animation software on the market. However, given is huge amount of features, excellent compatibility and professional feel, this price is more than justified. Compatible with both PC and Mac, almost anyone can run the program on their computer. Given the price of £450, this infers that the program is aimed towards more professional use - and less towards the amateur community. This means that we can expect great things from the program before even using it and, upon using the program for a few years, the software is not a let-down. In terms of layout, those who are familiar with traditional adobe software will feel instantly at home when using flash: with the timeline at the bottom, work space in the center and tool bars either side, flash is easy to get used to for new users as you can see above.
Perhaps the most well known, adobe flash is a modern and professional software for not only animation; gaming, rollover buttons and animated interface elements can all be constructed within flash - which is one of it's key advantages. Adobe flash, priced at £450, is one of the most expensive animation software on the market. However, given is huge amount of features, excellent compatibility and professional feel, this price is more than justified. Compatible with both PC and Mac, almost anyone can run the program on their computer. Given the price of £450, this infers that the program is aimed towards more professional use - and less towards the amateur community. This means that we can expect great things from the program before even using it and, upon using the program for a few years, the software is not a let-down. In terms of layout, those who are familiar with traditional adobe software will feel instantly at home when using flash: with the timeline at the bottom, work space in the center and tool bars either side, flash is easy to get used to for new users as you can see above.In terms of features, stop frame and key-frame animation are both very easy to achieve along with simple drawing tools, motion tweens and a huge array of exporting options. In fact, a rare and excellent advantage of using flash is the ability to completely re-arrange the work space as seen above. For example, should you want the timeline at the top, work space at the bottom and tool bars on the left - dragging and dropping means that you can very easily change the layout to suite your creative needs. In fact, the only down side does seem to be the price. In summary, the program is efficient, refined, professional and easy to learn - with practice. In my opinion, if not for the price, this software would dominate the market for animation programs and would probably wipe most other programs off the board!
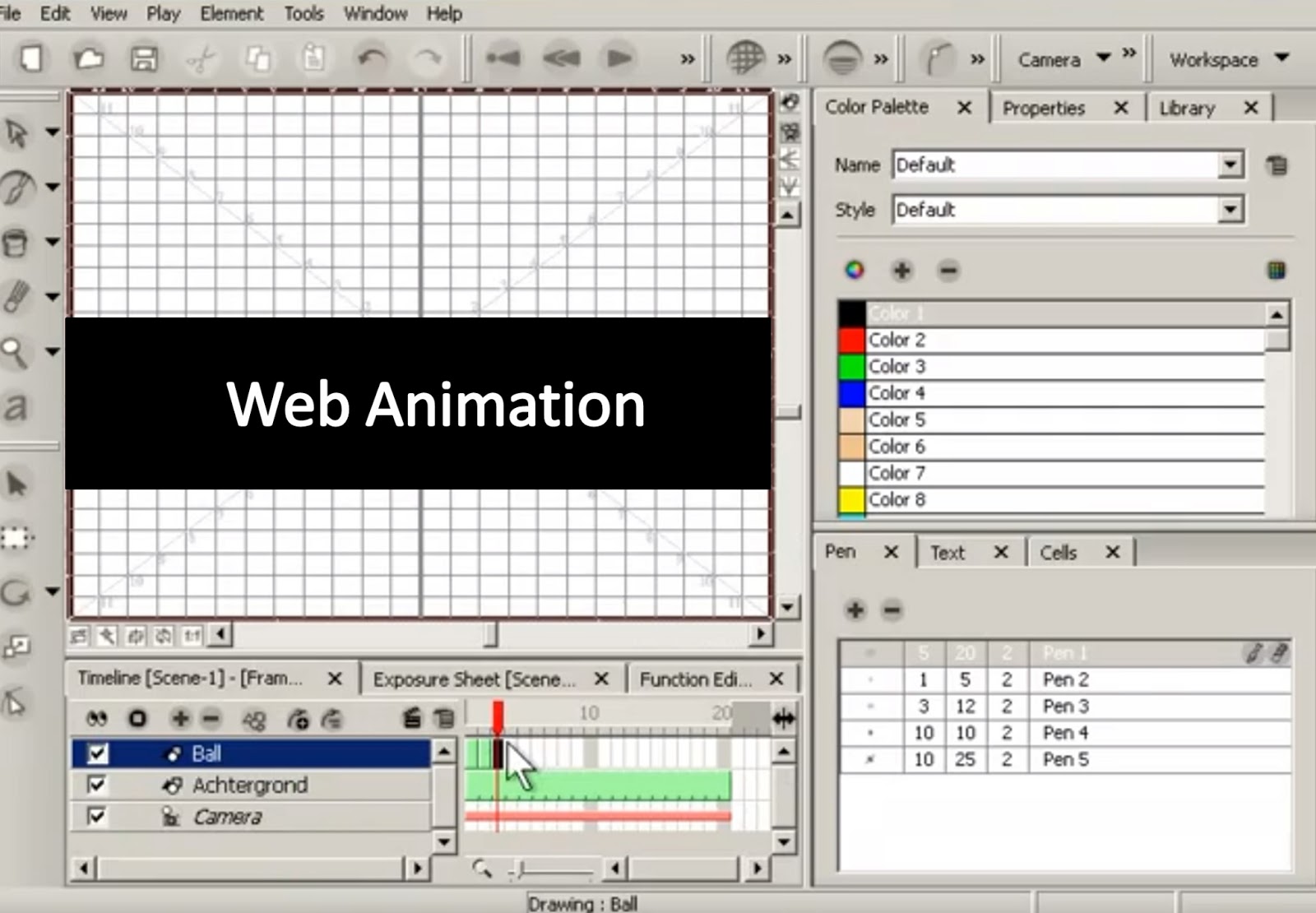
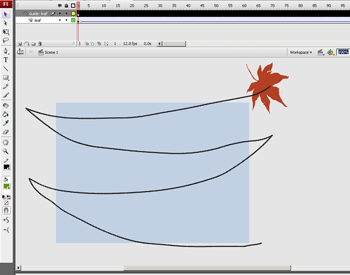
 Another software commonly used for animation is called 'Toon Boom Studio'. Costing around £190, this program is considerably cheaper than adobe's Flash. Despite higher value for money than flash, it appears to be lacking slightly in areas such as tools available and combustibility. Non the less, stop-frame and key-frame animation are still easily possible in the program with very little fuss. Another advantage of Toon Boom Studio over adobe Flash is the ease of use: at a very basic level, BTS can be used by almost anyone and on any computer. As you can see by the grooves on each toolbar, the layout is still highly customization but, in comparison to flash, the toolbars here are appear to be far shorter as a result of far fewer tools and options. While this benefits the ease of use, it steers the program away from a professional level and appears to be aimed more towards amateurs.
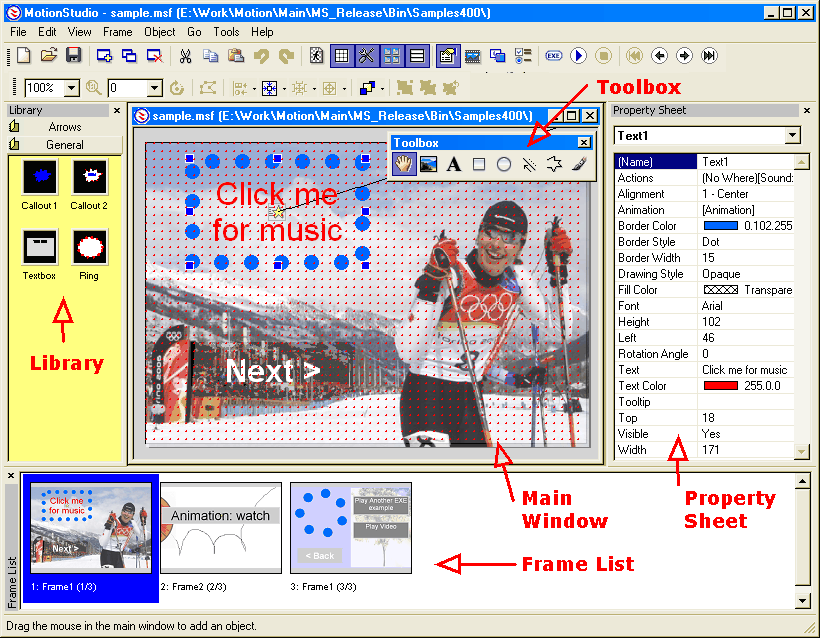
Another software commonly used for animation is called 'Toon Boom Studio'. Costing around £190, this program is considerably cheaper than adobe's Flash. Despite higher value for money than flash, it appears to be lacking slightly in areas such as tools available and combustibility. Non the less, stop-frame and key-frame animation are still easily possible in the program with very little fuss. Another advantage of Toon Boom Studio over adobe Flash is the ease of use: at a very basic level, BTS can be used by almost anyone and on any computer. As you can see by the grooves on each toolbar, the layout is still highly customization but, in comparison to flash, the toolbars here are appear to be far shorter as a result of far fewer tools and options. While this benefits the ease of use, it steers the program away from a professional level and appears to be aimed more towards amateurs. Finally, another alternative is called Motion studio. Costing only £25, this is the cheapest of the three software reviewed here. Although this price appears reasonable, the cause of the low price is immediately apparent. Firstly, Motion Studio is only compatible with windows PCs meaning that Mac users have no way of using the software. However, since Windows is the most popular operating system, this is not too bigger problem. Strangely, the program only allows exporting to .EXE files - this renders web animation impossible and limits the program only to things such as presentations or animated films only to be viewed on the computer. This is a significant disadvantage which, from a creative point of view, is ridiculous to attempt to work with. As you can see from the screenshot, the layout is confusing with no sign of traditional features such as a timeline or drawing tools and, as a result, I found that the software was very impractical and irritating to use. Being badly tested and buggy, the software crashes often meaning that work is often lost or corrupted which seriously impedes the creative process. With no option for stop frame animation, you are restricted to motion tweens which consist of stiff motion, low frame rates and only 16 bit colour. In summary, the price of £25, while being low, is far too much to pay for a software of this type: even if it was free, I would still expect more! However, on a very basic level, this program is a cheap way to learn animation basics while for professionals, this is certainly not an option.
Finally, another alternative is called Motion studio. Costing only £25, this is the cheapest of the three software reviewed here. Although this price appears reasonable, the cause of the low price is immediately apparent. Firstly, Motion Studio is only compatible with windows PCs meaning that Mac users have no way of using the software. However, since Windows is the most popular operating system, this is not too bigger problem. Strangely, the program only allows exporting to .EXE files - this renders web animation impossible and limits the program only to things such as presentations or animated films only to be viewed on the computer. This is a significant disadvantage which, from a creative point of view, is ridiculous to attempt to work with. As you can see from the screenshot, the layout is confusing with no sign of traditional features such as a timeline or drawing tools and, as a result, I found that the software was very impractical and irritating to use. Being badly tested and buggy, the software crashes often meaning that work is often lost or corrupted which seriously impedes the creative process. With no option for stop frame animation, you are restricted to motion tweens which consist of stiff motion, low frame rates and only 16 bit colour. In summary, the price of £25, while being low, is far too much to pay for a software of this type: even if it was free, I would still expect more! However, on a very basic level, this program is a cheap way to learn animation basics while for professionals, this is certainly not an option.





No comments:
Post a Comment